HERE, OUR WORKS
-
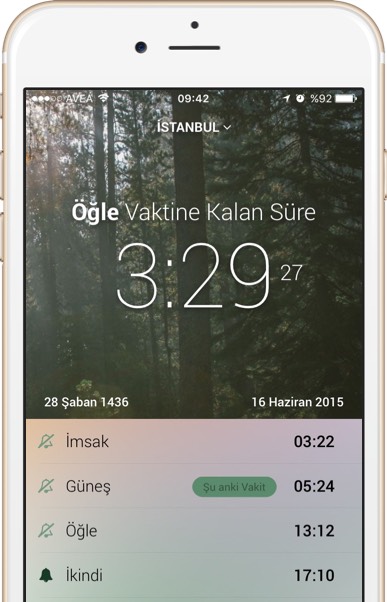
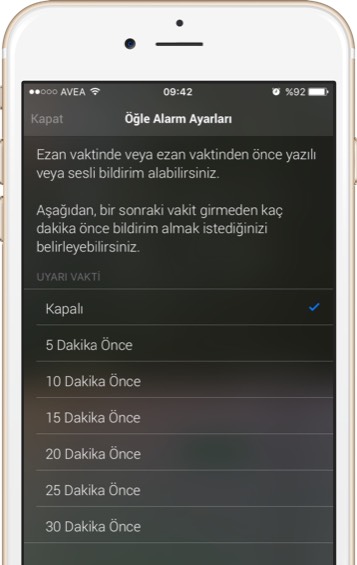
Ezzan
Ezzan is an islamic application. This application shows ezan time and alerts people for prayer. And people can adding ezan time to Today View screen.
Download from App Store
It’s simple to use!


-
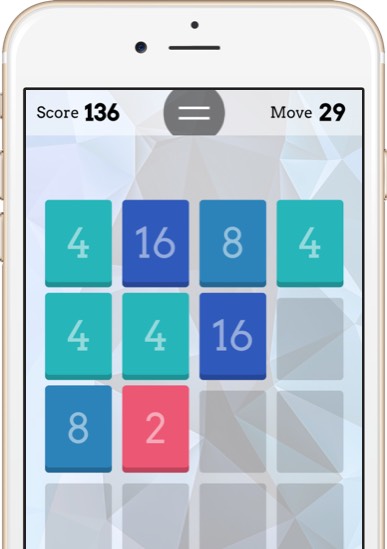
Boxx
Boxx is a game that developed with javascript and HTML5 using cordova and ionic framework. This game plays on desktop and mobile browsers also.
Download from App Store Play from GitHub
-
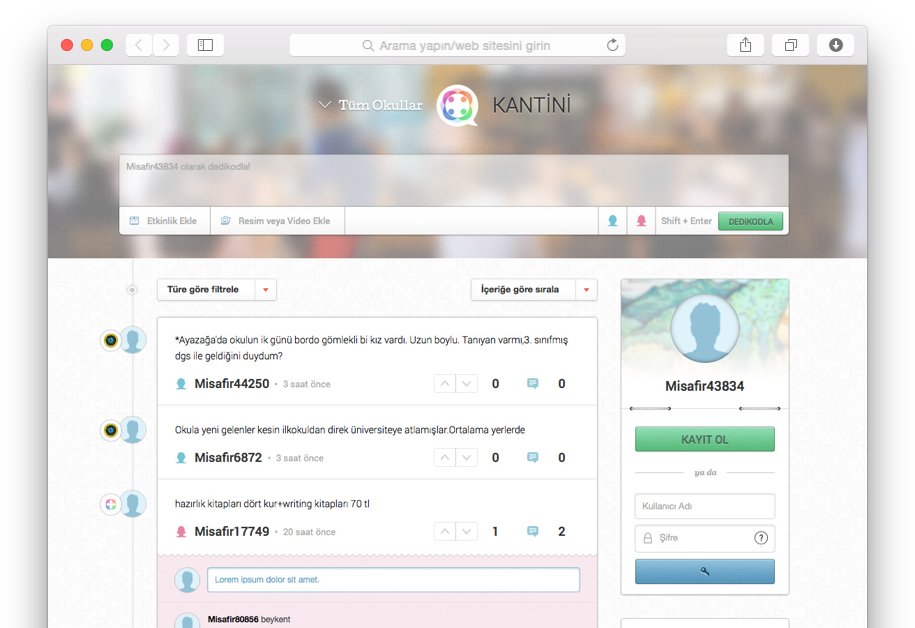
Kantini
Kantini is public university blog for students. Just enter the website and share your words, events and photos in your university page. All universities in Turkey is on the kantini. Find yours and share!
Go to kantini.com